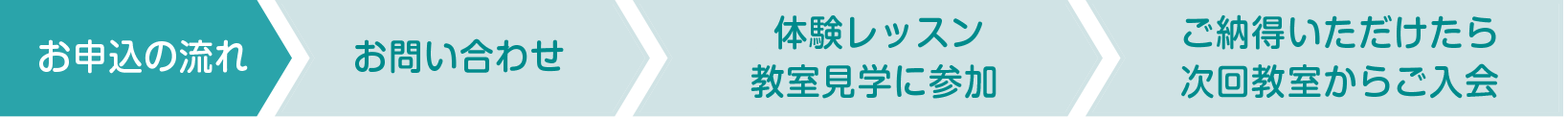
就職や副業にも活用できるWEBを
基礎からしっかり学べます

自分でホームページを
なんとかしたい
就職・転職に役立てたい
独立して働きたい
学業・家事・子育て・
仕事を両立させたい
ネットショップやブランドサイトを自分で運営したい

デザインを学習された後に次のステップとして
WEBデザイン(HTML5+CSS3)によるコーディングの基礎を学習できる教室です。
デザイン同様に『実務』を学べる教室となっています。
- HTML×CSSの理解とコーディングの基礎を学べます
- ドメイン・サーバ・ECサイト・CMSなどのWEBに関する基礎を学べます
- WEBサイトの企画・提案・SEO対策の基本について学べます
- WEBデザインのワイヤーフレーム制作を学べます
- オリジナルの『WEBサイト構築』を身につけられます

まずは無料の体験レッスン・教室見学にご参加ください。 参加可能な日時のご相談承ります。
講師紹介

金石智宏(かねいしともひろ)
現役デザイナー兼・専門学校講師として、若手デザイナーの育成に取り組む。
学生・主婦・社会人の方を対象にWEB・デザインの基本から個別に教える。
就職・転職・社内での業務管理・スキルアップ・資格取得まで生徒それぞれの希望に沿って教える具体的な内容は以下の通り。
Illustrator/Photoshop/Dreamweaverを使用したDTP・WEBデザインの制作。
HTML5×CSS3×JSを使用したWEBサイトの企画からフロントエンドデザイン構築。
WordPressなどのCMS構築、各種ネットショップ(Eコマース)の制作などを請け負う。
【略歴】
1980年生まれ、山口県出身。25歳で独立・デザインオフィスシンプルスマイルを福岡市・六本松に起業。2019年4月、14年目を迎える。
官公庁の制作案件(マンホール・地図)から年賀状まで。大手ゼネコン会社や中小企業・自営業などBtoBの案件を中心に、100件以上のWEB案件と10000件以上のデザイン案件を制作している。東京・京都・福岡など、全国からの依頼に応え続けている。
【代表的な仕事】
仲間と立ち上げた福岡インディペンデント映画祭(FIDFF)は企画から全てのデザイン、ゲストの招待まで全てを手がけ、2018年、10周年を迎えた。国内外から著名なゲストや監督を招待し、映画文化の根底を担う若手映像監督の育成に取り組んでいる。
これまで、1000本以上の自主映画を福岡アジア美術館で上映し、延べ20000人以上の観客数を誇る。WEBページの月間PVは10000件以上。
【クライアントワークについての特徴】
デザインがシンプルであること、ホームページが見やすいことなど、クライアントのお客様が迷うことなく目的のモノへ到達できるように、
ヒアリングを重視して親切な仕事を心がけている。
その結果、「今までで一番真剣に話を聞いてくれた」ということで、個人のお客様、特に建築家・陶芸家・画家・アーティスト等のクリエーターからの案件が多くあり、自身の職業との親和性からも、クリエイティブなお仕事をなさっているお客様からの依頼が絶えない。
デザイン教室[授業の目的・ねらい]
WEBに関する基本的な知識を習得
WEB構築を0から行なえるような基礎知識を備えたWEB制作者の育成
与えられたテンプレートよりWEBサイトを構築
レッスン内容
-
1事前説明
講座の目的・内容・基礎知識を理解していただき、ホームページの構築に必要なパソコン環境を整備します。
-
2コーディング基礎
ファイルの種類と構造を理解してもらう為、サンプルのWEBサイトデータを一緒に編集します。
-
3レイアウト編集
基本的なページ構成を理解してもらい、サンプルのWEBサイトページの配置を一緒に編集します。
-
4HTML基礎
基本となるHTMLの構造と仕組み、実際に多用するHTMLを組み込んで頂き理解してもらいます。
-
5CSS基礎
基本となるCSS(スタイルシート)の構造と仕組み、実際に多用するCSSを組み込んで頂き理解してもらいます。
-
6JS基礎
Javascript・Jqueryを使用した動的なコンテンツを既存のページに組み込んでもらいます。
-
7CGI・PHP基礎
CGIやPHPというプログラム言語を使用したメールフォームをWEBサイト内に組み込んでもらいます。
-
8WEBデザイン
Adobe Illustrater・Photoshopを使用し、オリジナルWEBサイトのデザインレイアウトを制作してもらいます。
-
9コーディング実践
オリジナルWEBサイトをデザインデータから画像を書き出し、HTML×CSSにコーディングしてもらいます。
-
10サーバUP・テスト
出来上がったサイトをWEBサーバにアップロードし、公開、動作テストを行います。
-
11Wordpress導入
WEBサーバに定番のCMSソフト「Wordpress」をインストールし、カスタマイズやプラグインの設定を行います。
-
12Webサイト制作
これまでの学習を踏まえ、新たなWEBサイトを企画・デザイン・コーディング・リリースまで行います。
必要機材

ノートパソコン
Adobe
Photoshop
Adobe
Illustrater
Adobe
Dreamweaver
『アトリエカフェいえ』でWEBデザインを学ぶメリット
-

WEBデザイン技能検定などの資格取得を応援します

実際のサイト運営など実務を経験し、就職や転職に直接活かせます

弊社で受注している業務の委託など実力に応じてお仕事ご紹介します
よくある質問
- まったくの初心者ですが大丈夫ですか?
- だれでも最初は初心者です。
コーディングは得意・不得意はありますが努力の蓄積と技術で補えるのが良いところです。
WEBに興味がある学生・主婦(主夫)・副業・独立を目指す方。お気軽にご参加ください。
- 何か最初に持参するものはありますか
- 筆記具・ノート・USBメモリ
ノートパソコンは先着3名迄貸出対応します。
- 受講にかかる費用について
- お問い合わせ後、はじめての体験レッスンは無料です。
2回目以降の受講の際に入会金、受講料(申込月の受講回数分)が必要となります。
※ノートパソコンは持ち込んで頂いて構いませんし、貸出用のノートパソコンをご利用いただいても構いません。
※Adobe Creative Cloudのライセンスは必要に応じて各自でご契約ください。ご相談に応じます。
- カリキュラムの内容は?
- Webデザイン・ホームページの制作方法を学びます。(90分+自習30分)
- どんなスキルを獲得することができますか?
dreamweaver・HTML・CSSの基本を課題を通じて半年間で覚えます。
- 仕事で使えるWebツールも併せて伝授!データをクラウド化して案件を共有・仕事の進捗度合いをPCアプリで管理等、実際の顧客案件で、ただホームページが作れるだけでは補えない、業務遂行方法を伝授
- 独立開業・副業・就職の為に必要なものを用意出来るご自身のライフスタイルに合わせた在宅ワークを可能にします!!
- スクールの卒業後も長期に渡ってサポート=実績とスキルで未経験者から卒業好条件の仕事は経験者優先!卒業後はスクールから実際の顧客案件を習得出来た能力に応じて、ご依頼します。
ご自身の希望の働き方に合わせて御仕事を選ぶ事が出来るように、職探しをアドバイス!
受講料
| 入会金 | 20000円(初回のみ) |
|---|---|
| 受講料 | 4400円(1回分 ※対面2名前後のグループレッスン) |
教室の時間
デザイン教室の開講日時は下記のとおりです。
※祝日の場合は休講・別日に振替となります。
| 火曜 夜間教室 | 毎週 火曜日 19:30~21:00 |
|---|---|
| 木曜 午後1教室 | 毎週 木曜日 13:00~14:30 |
| 木曜 午後2教室 | 毎週 木曜日 15:00~16:30 |
| 木曜 夜間教室 | 毎週 木曜日 19:30~21:00 |
| 金曜 午後教室 | 毎週 金曜日 13:00~14:30 |
| 土曜 午前教室 | 第一・第三・第五 土曜日 11:00~12:30 |
| 土曜 午後1教室 | 第一・第三・第五 土曜日 13:00~14:30 |
| 土曜 午後2教室 | 第一・第三・第五 土曜日 15:00~16:30 |
| 土曜 午後3教室 | 第一・第三・第五 土曜日 17:00~18:30 |


※開講日時は変更になる場合もございますので、はじめての方はお問い合わせください。